


Per realizzare questo lavoro abbiamo usato Animation Shop.
Materiale occorrente:
|
Font Casper (per l'uso vedi Malizia 07>Utilizzare i fonts) |
Porta con te il segnaposto.
Ti aiuterà a seguire meglio il tutorial.
![]()
Clicca sull'icona Nuova Animazione:

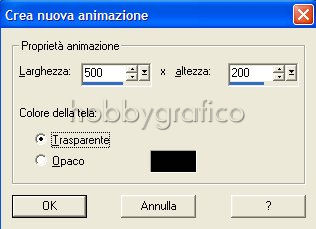
Nella finestra che si apre imposta come segue:

Clicca sull'icona Testo:
![]()
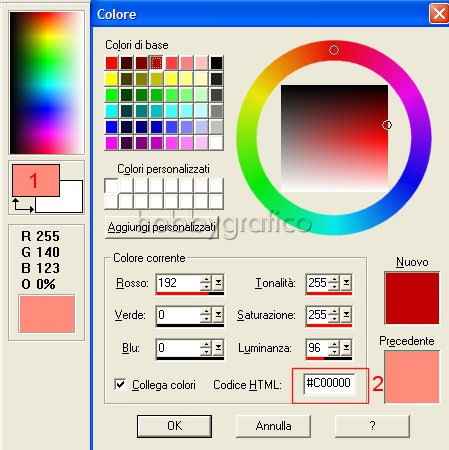
Clicca sulla casella (1) per far aprire la finestra Colore e imposta il colore #C00000 (2):

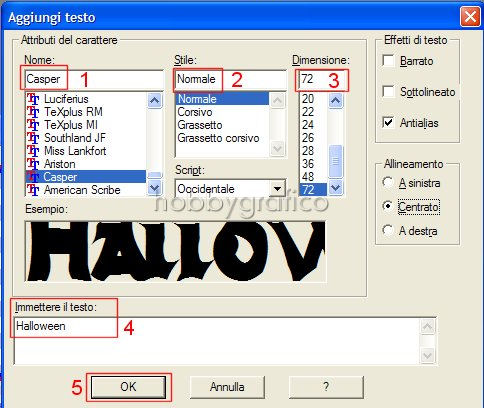
Clicca sulla tela per far aprire la finestra Aggiungi testo.
Scegli il font Casper (1), imposta lo Stile (2) e la Dimensione (3).
Nella finestra Immettere il testo (4) digita il tuo testo e premi OK (5):

Il font compare posizionato al centro della tela e accompagnato da una freccia.
Premi il tasto sinistro del mouse per confermare questa posizione, oppure sposta
la freccia ( il testo la seguirà) per sistemarlo dove desideri e clicca per
confermare la nuova posizione.
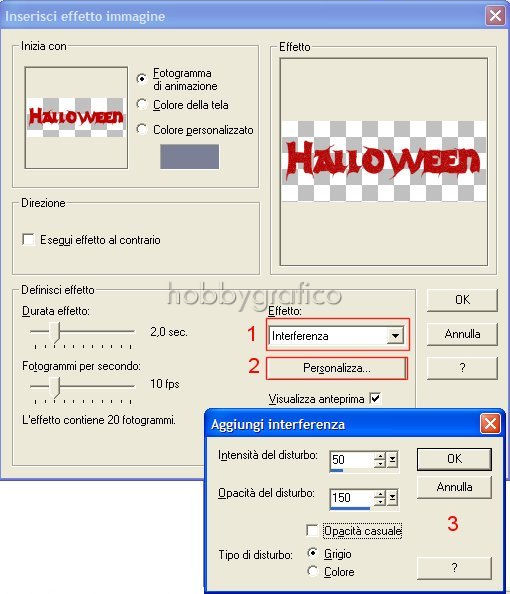
Vai su Effetti>Inserisci effetto immagine.
Imposta come Effetto>Interferenza (1).
Clicca su Personalizza (2) e, nella finestra che si apre (Aggiungi interferenza),
imposta come da esempio (3):

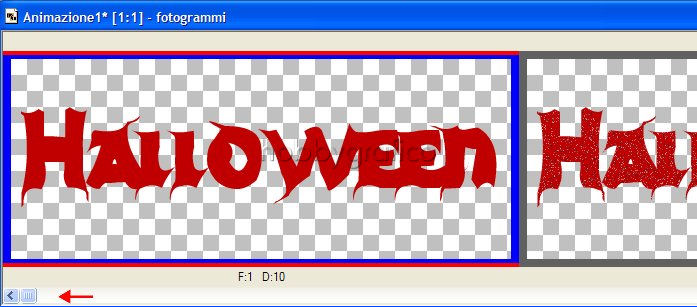
Sposta il cursore tutto a sinistra sino ad arrivare al primo fotogramma, cliccaci su per evidenziarlo
(deve contornarsi di blu) e premi il tasto CANC per eliminarlo:

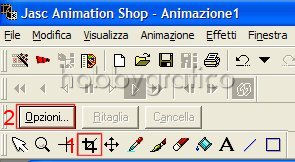
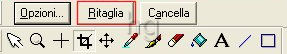
Clicca su Ritaglio (1) e poi su Opzioni (2):

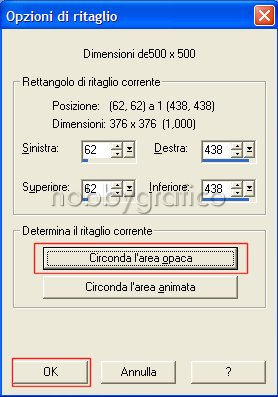
Nella finestra che si apre scegli Circonda l'area opaca e OK:

Clicca su Ritaglia:

Premi F12, nella finestra Salva con nome nomina il file, scegli il formato
gif e clicca su Salva.
Esegui la procedura di salvataggio accettando tutte le impostazioni
delle finestre che si aprono.
ATTENZIONE:
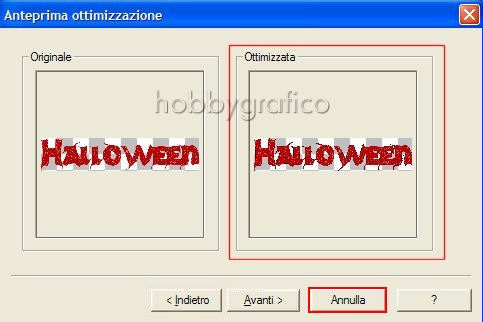
Se nella finestra Anteprima ottimizzazione, nella casella
Ottimizzata
il lavoro risulta contornato da antiestecici
pixel colorati, come vedi nell'esempio,clicca su Annulla:

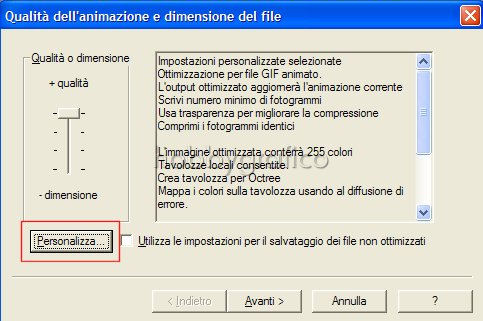
Ripeti la procedura del salvataggio ma fermati sulla finestra
Qualità dell'animazione e dimensione file
dove dovrai cliccare su Personalizza:

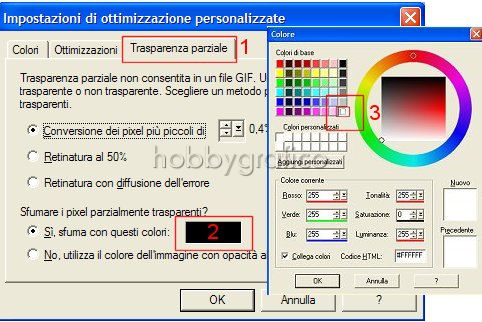
Si aprirà la finestra Impostazioni di ottimizzazioni personalizzate, clicca su Trasparenza parziale (1).
Vedrai che in
Si, Sfuma con questi colori
è impostato un colore scuro.
Clicca sulla casella (2) per far aprire la finestra Colore e scegli il Bianco (3):

Clicca OK e riprendi la procedura di salvataggio.
Noi abbiamo scelto il Bianco perchè pensiamo di inserire l'animazione su uno
sfondo di questo colore.
Se tu invece pensi di farne un uso diverso vedi il tutorial
Sfumare intorno alle immagini
per capire bene l'importanza di un parametro come la Trasparenza parziale.

Se incontri dei problemi puoi scrivere a